Download Butonları Yapımı. Bloğumuz içerisinde ziyaretçilerimiz için bazı zamanlarda bir şablon, word dosyası veya powerpoint sunusu gibi içerikler paylaşmak isteyebiliriz. Ziyaretçilerimizin bir şeyi indirmeye yönlendirmek için basitçe buraya tıkla yerine daha profesyonelce hareket edebilirsiniz. Bu sayede bloğunuz çok daha kaliteli olma ihtimali mevcut. Ayrıca İndirme butonu nasıl yapılır ve download butonları yapımı hemen gösterelim.
İndirme Butonu Nasıl Yapılır? Videolu Anlatım
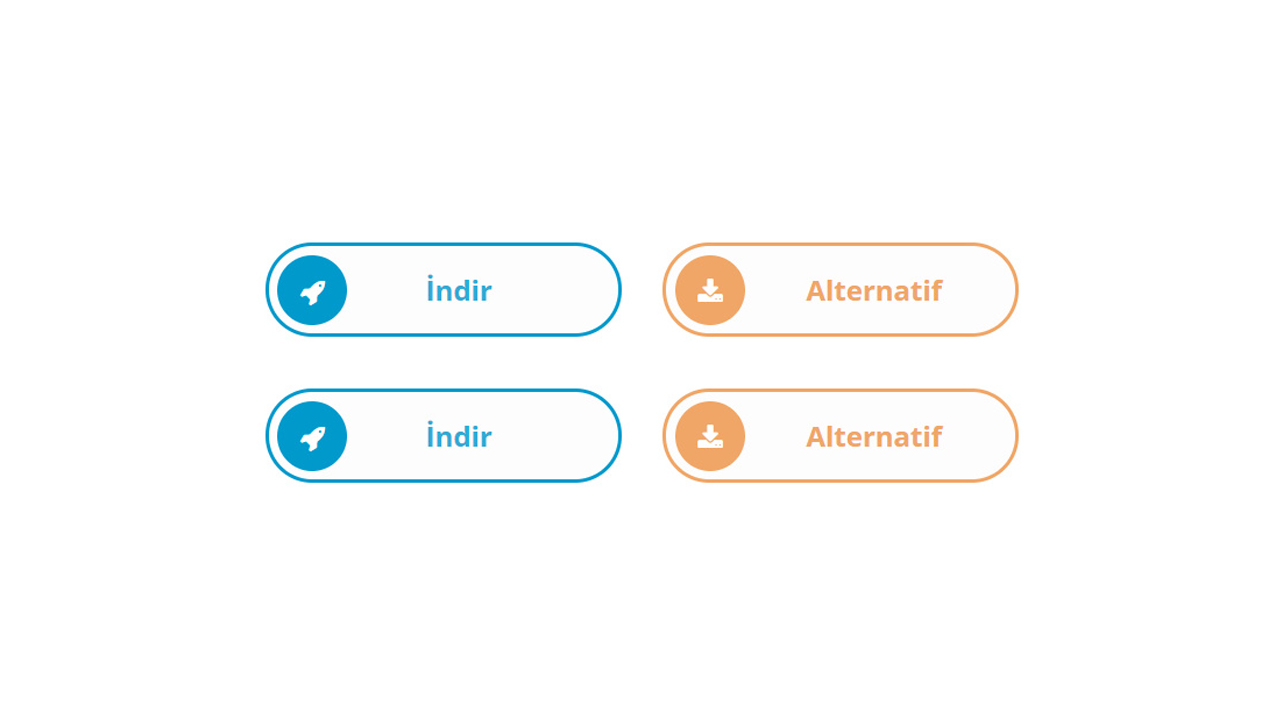
Download butonları yapımı ve İndirme butonları nasıl yapılır?

- Blogger giriş.
- Şablon
- HTML’yi Düzenle
- Bunun yanında açılan kodlar üzerinde herhangi bir yere tıklayın CTRL ve F tuşlarına aynı anda basarak arama kutusunu açın.
- ]]></b:skin> kodunu bulun.
- Bu kodun üst satırına aşağıdaki kodları ekleyin.
#wrap {
margin: 20px auto;
text-align: center;
}
#wrap br {
display: none;
}
.btn-slide, .btn-slide2 {
position: relative;
display: inline-block;
height: 50px;
width: 200px;
line-height: 50px;
padding: 0;
border-radius: 50px;
background: #fdfdfd;
border: 2px solid #0099cc;
margin: 10px;
transition: .5s;
}
.btn-slide2 {
border: 2px solid #efa666;
}
.btn-slide:hover {
background-color: #0099cc;
}
.btn-slide2:hover {
background-color: #efa666;
}
.btn-slide:hover span.circle, .btn-slide2:hover span.circle2 {
left: 100%;
margin-left: -45px;
background-color: #fdfdfd;
color: #0099cc;
}
.btn-slide2:hover span.circle2 {
color: #efa666;
}
.btn-slide:hover span.title, .btn-slide2:hover span.title2 {
left: 40px;
opacity: 0;
}
.btn-slide:hover span.title-hover, .btn-slide2:hover span.title-hover2 {
opacity: 1;
left: 40px;
}
.btn-slide span.circle, .btn-slide2 span.circle2 {
display: block;
background-color: #0099cc;
color: #fff;
position: absolute;
float: left;
margin: 5px;
line-height: 42px;
height: 40px;
width: 40px;
top: 0;
left: 0;
transition: .5s;
border-radius: 50%;
}
.btn-slide2 span.circle2 {
background-color: #efa666;
}
.btn-slide span.title,
.btn-slide span.title-hover, .btn-slide2 span.title2,
.btn-slide2 span.title-hover2 {
position: absolute;
left: 90px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: #30abd5;
transition: .5s;
}
.btn-slide2 span.title2,
.btn-slide2 span.title-hover2 {
color: #efa666;
left: 80px;
}
.btn-slide span.title-hover, .btn-slide2 span.title-hover2 {
left: 80px;
opacity: 0;
}
.btn-slide span.title-hover, .btn-slide2 span.title-hover2 {
color: #fff;
}
- Şablonu kaydedin.
- Gelelim bu butonları yazı aralarımızda nasıl kullanacağımıza.
Sadece demo butonunu kullanmak istiyorsanız eğer. O zaman aşağıdaki kodları yeni yayın sayfamızda yani bu yazıları yazdığımız yerde sol üstte Oluştur ve HTML butonları var HTML yazana tıklıyoruz ve eklemek istediğimiz yere aşağıdaki kodları yapıştırıyoruz. Bu yazının sonuna ekleyeceksem eğer HTML kodları içerisinde bu paragrafı buluyorum ve oraya yapıştırıyorum.
<div id="wrap"> <a href="#" class="btn-slide" target="_blank"> <span class="circle"><i class="fa fa-rocket"></i></span> <span class="title">Demo</span> <span class="title-hover">Buraya Tıkla</span> </a> </div>
Eğer Sadece İndir butonu kullanmak istiyorsak bu kez aşağıdaki kodları yapıştırıyoruz.
<div id="wrap"> <a href="#" class="btn-slide2" target="_blank"> <span class="circle2"><i class="fa fa-download"></i></span> <span class="title2">Download</span> <span class="title-hover2">Buraya Tıkla</span> </a> </div>
Ayrıca her iki butonu birden kullanmak istiyorsak aşağıdaki kodları yapıştırıyoruz.
<div id="wrap"> <a href="#" class="btn-slide" target="_blank"> <span class="circle"><i class="fa fa-rocket"></i></span> <span class="title">Demo</span> <span class="title-hover">Buraya Tıkla</span> </a> <a href="#" class="btn-slide2" target="_blank"> <span class="circle2"><i class="fa fa-download"></i></span> <span class="title2">Download</span> <span class="title-hover2">Buraya Tıkla</span> </a> </div>
Yazımızın sonuna geldik. Umarız bu yazımız sizlere faydalı olmuştur. Ayrıca kolay bir şekilde İndirme Butonu Nasıl Yapılır? Bunun yanında Slayt download butonu yapımı gösterdik. Siz bu konuda ne düşünüyorsunuz? Alt kısımdan yorum yaparak düşüncelerinizi bizlerle ve diğer okurlarımızlar paylaşabilirsiniz.


